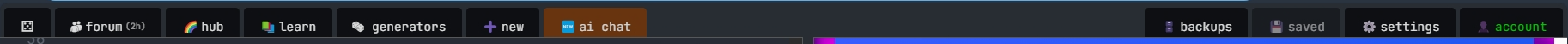
By “hide” I mean it shows a button in the top-right, which when clicked, shows the full header bar.
Examples:
Please let me know if you run into any issues or have feedback 🙏
Edit: Also, for people who know some JavaScript, you can use the public generator list API to get generators with specific tags like this:
let data = await fetch(`https://perchance.org/api/getGeneratorList?tags=foo`).then(r => r.json()); // returns generators tagged 'foo'
let data = await fetch(`https://perchance.org/api/getGeneratorList?tags=foo,bar`).then(r => r.json()); // foo AND bar
Cool update!! 😃 I didn’t know there will be this customization option because of the new navigation bar (I noticed that yesterday). For some reason, my user style made it look like the little tab buttons for me (and I kind of wanted to keep it for now). I do still need that “resources” link, so you might probably want to link it somewhere in the welcome page so I can access it from there instead.

It’s currently linked on the /generators page at the top, alongside plugins + templates. But I agree that’s not ideal… Maybe I should add a drop-down menu type thing, so there can be more options without cluttering the header with too many buttons
I see, though the new navigation bar is probably one of the biggest Perchance updates I’ve ever seen.
Any updates?
Cool! Now I have to go update all my gens to use this.
Cool!
Um, hao return to minimized with just an icon after having touched it and expanded the bar? Also: hao choose minimized icon?
i hope foobar’s a cool generator
hao return to minimized with just an icon after having touched it and expanded the bar
Fair point! Just added an ‘x’ button to close re-hide it.
hao choose minimized icon?
I did think about this, but I think (for now at least) I’ll hold off on this. My thinking here is that ideally it would be something distinctive and consistent across generators so it’s easy to find. A big part of how a lot of people got introduced to perchance was being curious about what that “edit” button means. They click it, and then everything is a blur for two weeks and suddenly they know how to code (a bit). I’ll keep the headers on my generators for this reason, but I think in that particular respect (i.e. helping newbies get introduced to the platform) it should still be fine to use minimal header mode, so long as there’s a distinctive icon that people notice a few times across separate perchance visits before finally getting curious enough to click it.
I see there is a dark mode now, amazing!
Cool cool… Could be an accessibility/contrast nightmare, but such are the risks we take for customisation I guess 😜
What you could do is, give the text in the bar a subtle lighter drop-shadow to help with contrast even when the background is dark. Or just straight-up give them their own background color so they always look the same.
Also, since I know you’re interested in this sort of thing: Today I also removed the
<div id="output-container"></div>inside the body to bring things closer to being “just HTML+JS+CSS”. So everything in the HTML editor goes directly into the<body>. For backwards compat, the<body>element hasid="output-container", and beyond that there were only a few generators that had to be semi-manually fixed. Small improvement, but that was annoying me for a long time. The bigger and more painful task (in terms of ensuring backwards-compat) is that square block vs script tag escaping stuff 🥲Oh awesome! Nice one!
The code block thing is definitely a knotty problem. 😬
Would be grateful if you could tweak the default styles to not apply to
body, #output-containerbecause that overrides a simplebodyselector it seems.Oh, could you give an example?
Well the defaults set
text-align:center. I want it left-aligned. But if I just usebody { text-align:left; }it won’t override, because an id selector (as in the defaults) has a higher specificity. So anything you set in the defaults will still need to use that id to be able to override.Ah, thanks! Fixed
👍
I currently do pick a text color that contrasts with the background color, but that doesn’t work if a background image is specified. For that, I have a brightness and blur
backdrop-filter. But yeah, won’t be perfect - I can always adjust things later if needed, so there’s no harm in releasing this as-is for now, I thinkYeah, it’s definitely a cool addition. And it won’t be used site-wide for now anyway, so people can test it and you can see how it goes 👍
Can we please have options to show more than the generators page on the top bar on mobile? I would add the hub and like 1 other page link (resources maybe) to the top bar of beautiful people.